Adding Goodreviews widget to WordPress website
To add Goodreviews widget to your WordPress website, you need its installation code. This article explains where to find it - Where to get Goodreviews widget installation code.
IN THIS ARTICLE
Adding to all pages
Adding to a specific page (home page, contact, etc.)
Please note that this installation tutorial covers only the most generic installations. The WordPress Builder offers many themes, and when adding a widget to a specific WordPress theme, the installation steps may significantly differ from what is illustrated in this article.
If you require assistance with installing your widget on a certain theme, please reach out to our Support Team. Our developers will be happy to assist you!
Adding to all pages
By default, WordPress doesn’t provide an option to insert code in your website’s header and footer. Luckily there is an easy and quick solution recommended by the WP experts.
First thing you need to do is install and activate the Insert Headers and Footers plugin. For more details, see this step by step guide on how to install a WordPress plugin.
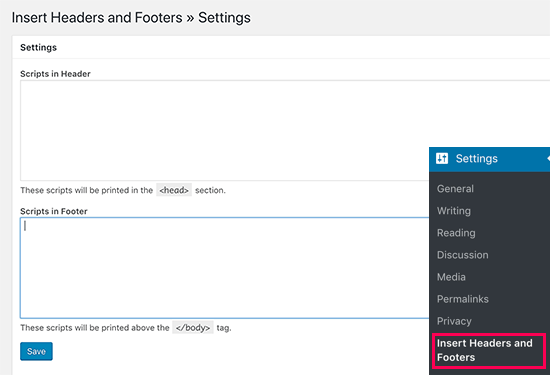
Once the plugin is activated, go to Settings » Insert Headers and Footers from your admin panel. After that, you will see two boxes for adding code to header and footer.

Navigate over to goodreviews and grab your code. Simply paste the goodreviews code in one of the two boxes. Once done, don’t forget to click the Save button to store your changes.
The plugin will now automatically load the code in the respective locations on your WordPress site.
That’s it!
Note: You may have to clear your WordPress cache after saving changes, so the code properly appears on the front-end of your website.
Adding to a specific page (home page, contact, etc.)
WordPress CMS provides various methods for embedding widgets, and we'll outline two main ones below.
Adding widget via Themes
Go to WordPress website's backend
Log in to your WordPress website's backend, click on Appearance and choose Themes:

Find the theme you need to edit, click on the action button (...) and choose Edit:

Add code element to the page
Go to Pages tab and choose the page you want to add the widget to. Then click on the template on the right side:


In the editor, find where you'd like to show the widget and click on Add Block:
Then find and click Custom HTML:
Paste the installation code
Paste your installation code in the popup window and click Save to save changes.
Adding widget via Pages
Go to WordPress website's backend
Log in to your WordPress website's backend and click on Pages:

Find the page you need to edit, click on the action button (...) and choose Edit:

Add code element to the page
In the editor, find where you'd like to show the widget and click on Add Block:
Then find and click Custom HTML:

Paste the installation code
Paste your installation code in the popup window and click Update to save changes.
If you require assistance with installing your widget on a certain theme, please reach out to our Support Team at success@goodreviews.io.

